

Using IoT technology to improve business operations
Over-C stands as a cutting-edge digital transformation solution leveraging the power of big data and advanced analytics to streamline and enhance business operations through comprehensive analysis. As the company's product portfolio continues to expand, it has become increasingly evident that a significant revamp of the existing web administration application and report designs is essential.
Over-C is a business operations management software product that utilises IoT technology to manage operations at venues such as stadiums, train stations and shopping centres. Using NFC tags and bluetooth beacons, it highlights the current status of key workers on interactive maps, shows task progress, provides real-time reporting, delivers detailed analytics, improves safety measures and ensures security and compliance requirements are met.

Over-C is used to manage operations within venues such as train stations
To achieve the goal of assisting with the smooth running of organisations and facilities, there are three main components in the Over-C product offering. These are;
The web administration application serves as a vital element within the Over-C product suite, functioning as the central hub for managers to assign tasks, generate reports, design forms, incorporate users, oversee accounts, and perform various other tasks. During my time at Over-C, my primary emphasis was on the web administration application. As a member of the web development team, I played a key role in implementing a thorough overhaul and improvement of the current web admin app.
The current web admin app needed a significant redesign. The user flow wasn't intuitive, the interface lacked coherence and did not align well with the brand direction, and overall usability posed numerous issues for existing users. Since its inception, the product had integrated numerous new features and functionalities that required inclusion in the app. The decision was made to overhaul the entire platform and essentially begin anew, employing a series of transitional designs throughout the process to facilitate existing users' continued satisfactory use of the web application.

Previous iterations of the web admin application were dated and not intuitive for users
Gathering and consolidating feedback from current product users was essential before beginning the redesign. This involved utilising surveys, direct input, analyzing the current usage of the web admin app, and gathering additional suggestions from the sales and support teams, who had established strong relationships with the client base.
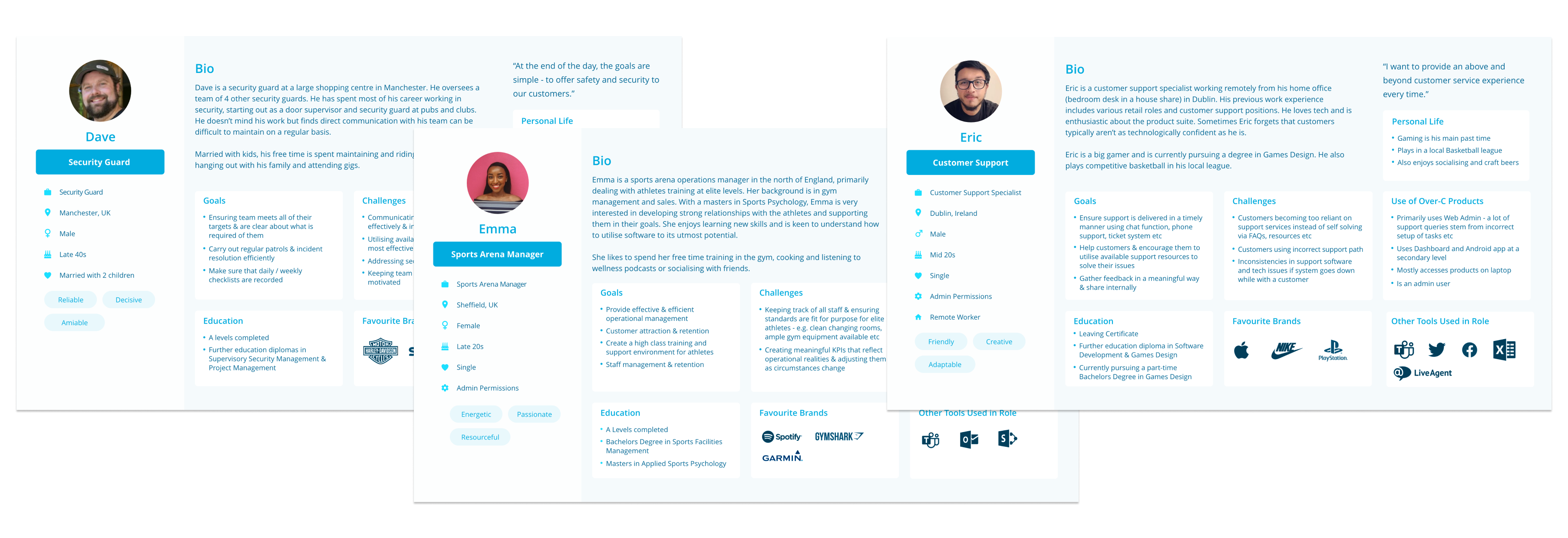
Competitor research was undertaken to pinpoint key trends and latest developments in the market. New advances in technology, best practices and interactions were all taken into consideration. Along with this, the typical users groups of the product were identified and personas developed for use by all team members. Key challenges were highlighted in these personas, such as managing and retaining staff, ensuring safety and security guideline adherence, and enabling efficient internal communications. These were made available on internal workspaces and teams working on all aspects of the product suite could easily access them.

A range of personas to be utilised as reference points by the teams
I carefully documented all existing user flows within the web admin application, identifying critical areas of user frustration and ensuring comprehensive coverage of all pathways. This documentation formed the basis for the initial sketching and wireframing phases.
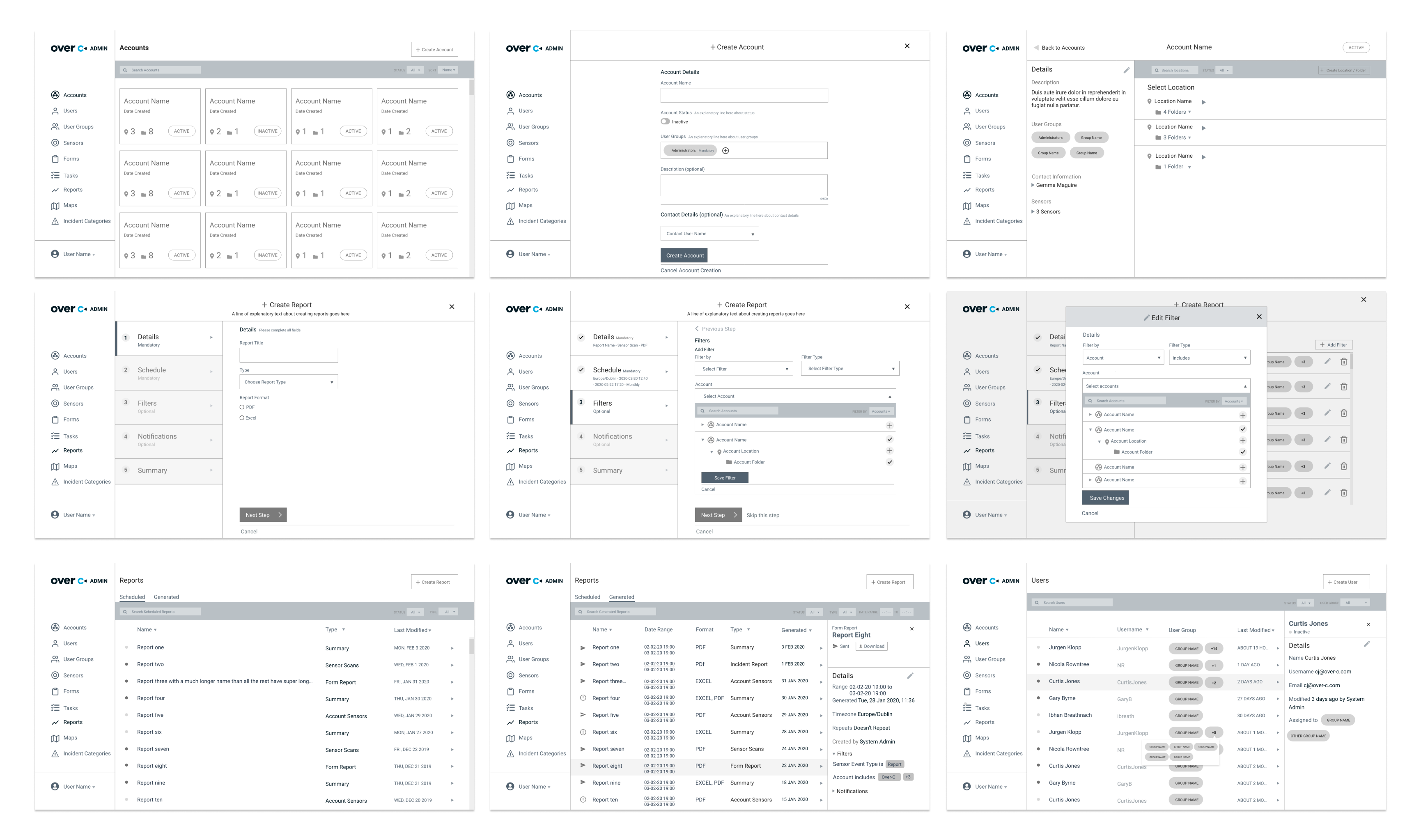
I conducted wireframing for the web admin app, focusing on user flows through the complex features. The goal was to create an intuitive user journey, minimising frustrations and reducing the need for support team intervention beyond initial onboarding. Detailed considerations were given to features like report scheduling and generation, form creation and editing, as well as section additions. Breakpoints and responsiveness were also addressed in the early stages of development.

A series of wireframes for the account, reports & user functions
Prototypes were shared with the team throughout the process – from earlier wireframing stages to more high-fidelity prototypes. This led to ongoing discussions around the flow, the constraints and the overall functionality of the tools. Collaboration and communication was key here as we were operating as a remote team for the majority of the design and build.
After extensive wireframing, discussion, user feedback, iterations and testing, a proposed new web admin design was created. The new application has a fresh look, a cleaner interface, a more initutive user flow and enhanced functionality. Iconography is clear and cohesive, a set of interactive features such as toggles, time and date pickers and carefully considered filters have been developed and finely honed to be utilised for enhanced usability and user choice. The designs will effectively adapt to different device sizes, offering features such as overlays, stacking, and truncation to ensure seamless translation across various screens.
A design library comprising of components, cards, patterns and brand guidelines continues to be a work in progress as the breadth of the web admin application develops. Time was dedicated to areas such as filtering, feedback and validation, modals, and how to manage multiples of images and pills.

An example of some of the design components created for use accross the web admin app
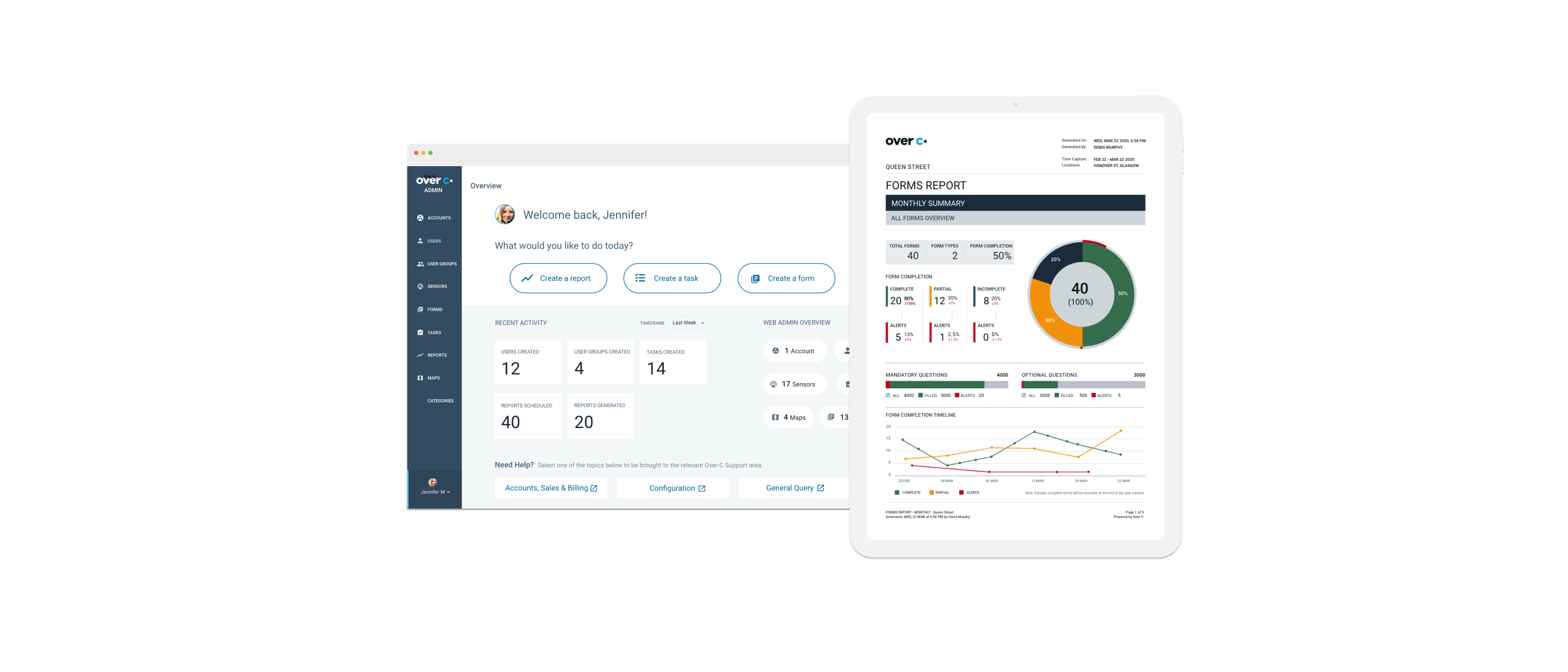
Below is a sample of some of the redesigns for the web admin app. The functionality and output from the web admin app feeds into, and interacts with, the real-time dashboard and the employee Android and iOS mobile apps, to create an exceptional user experience across the board.

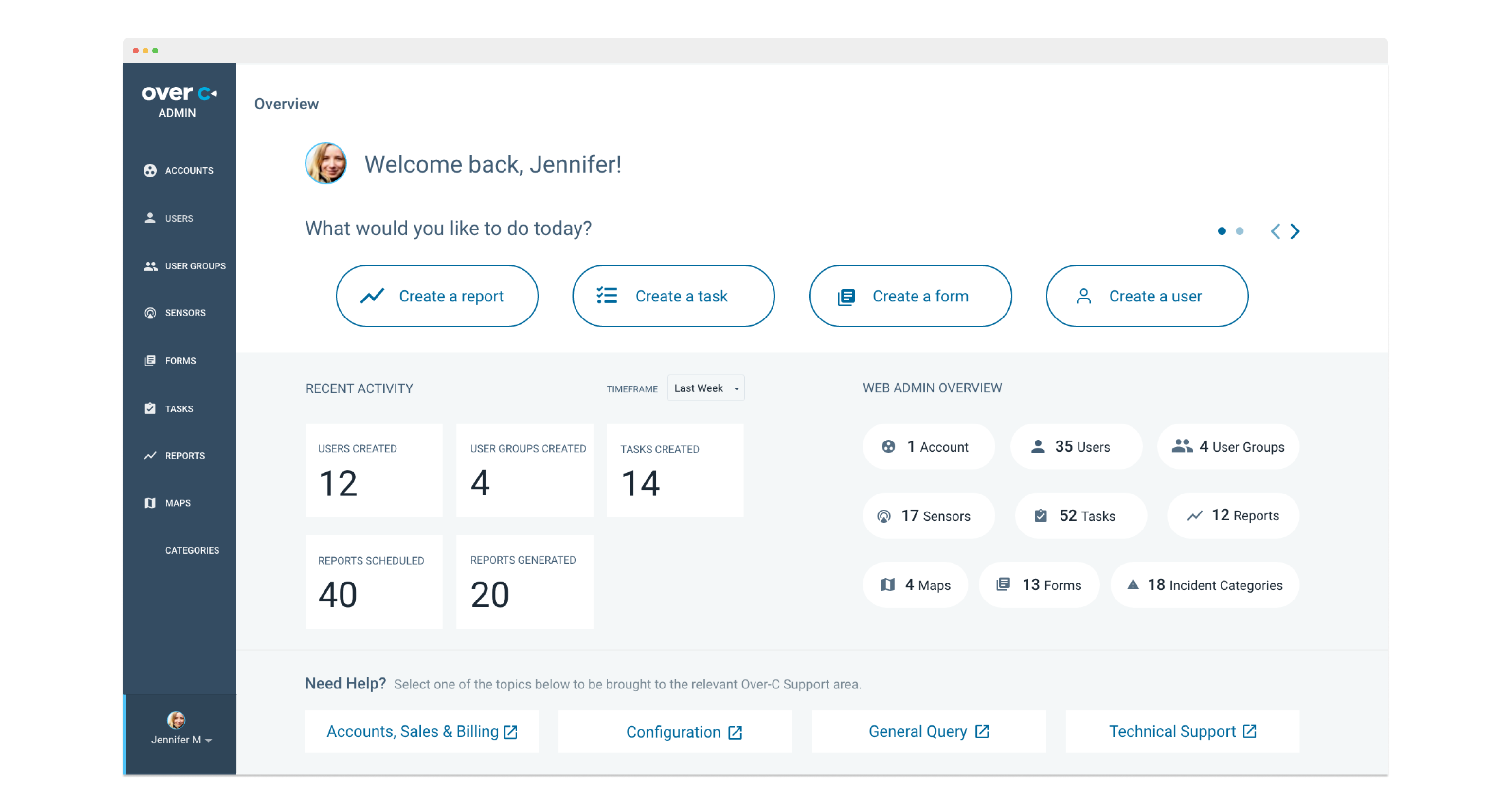
User welcome dashboard

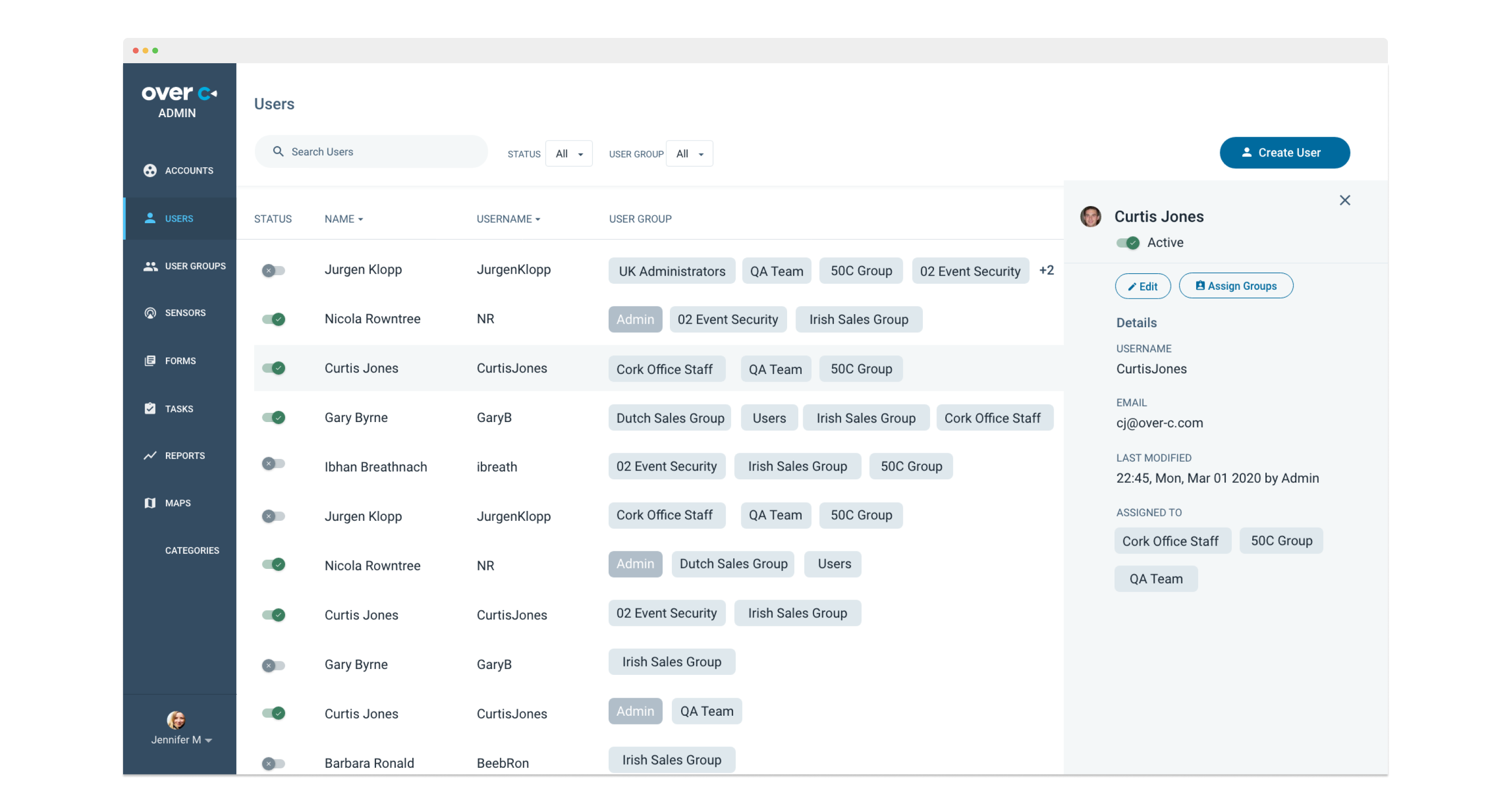
View all users - selected user

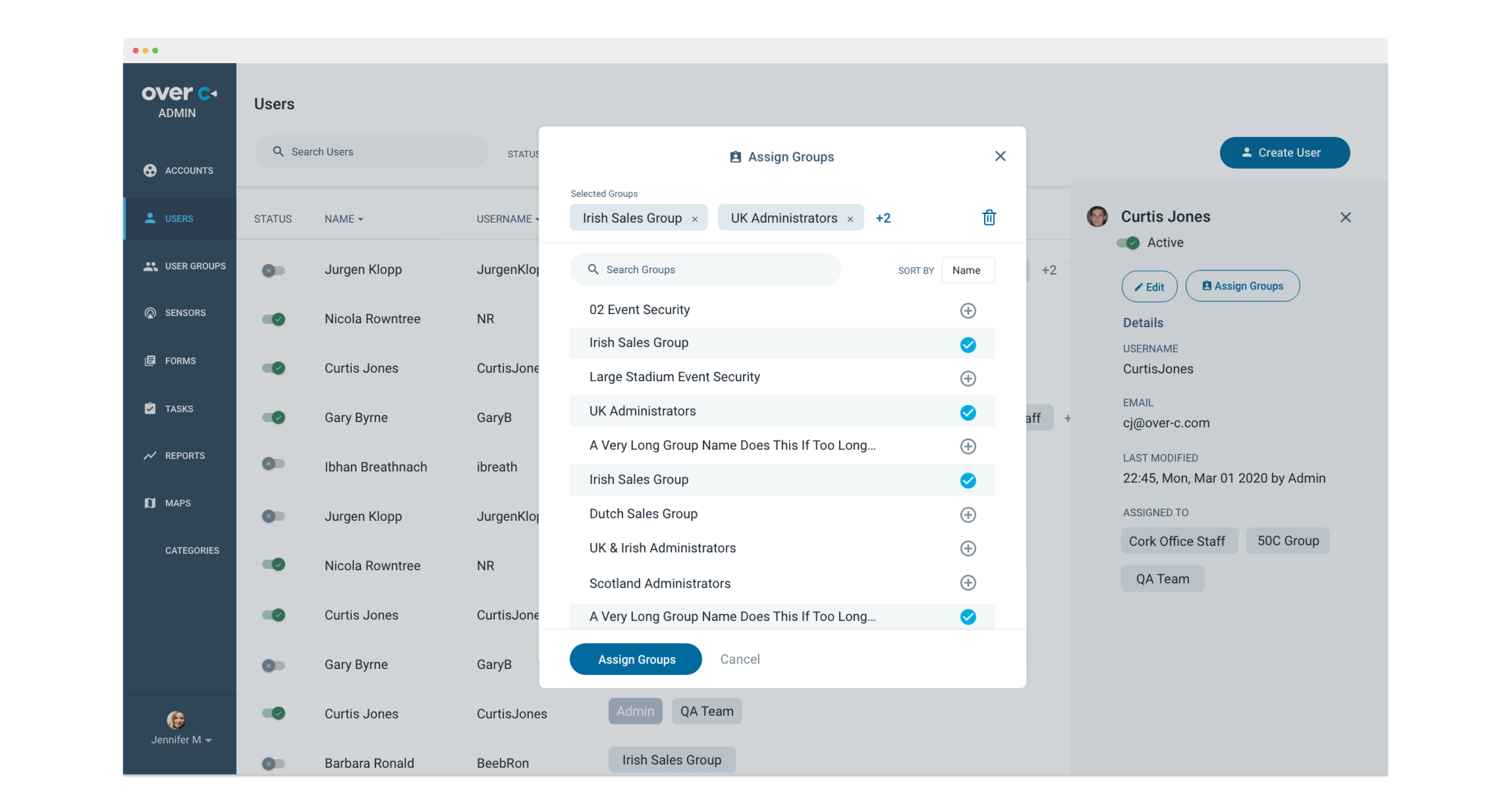
Assign user to user group modal
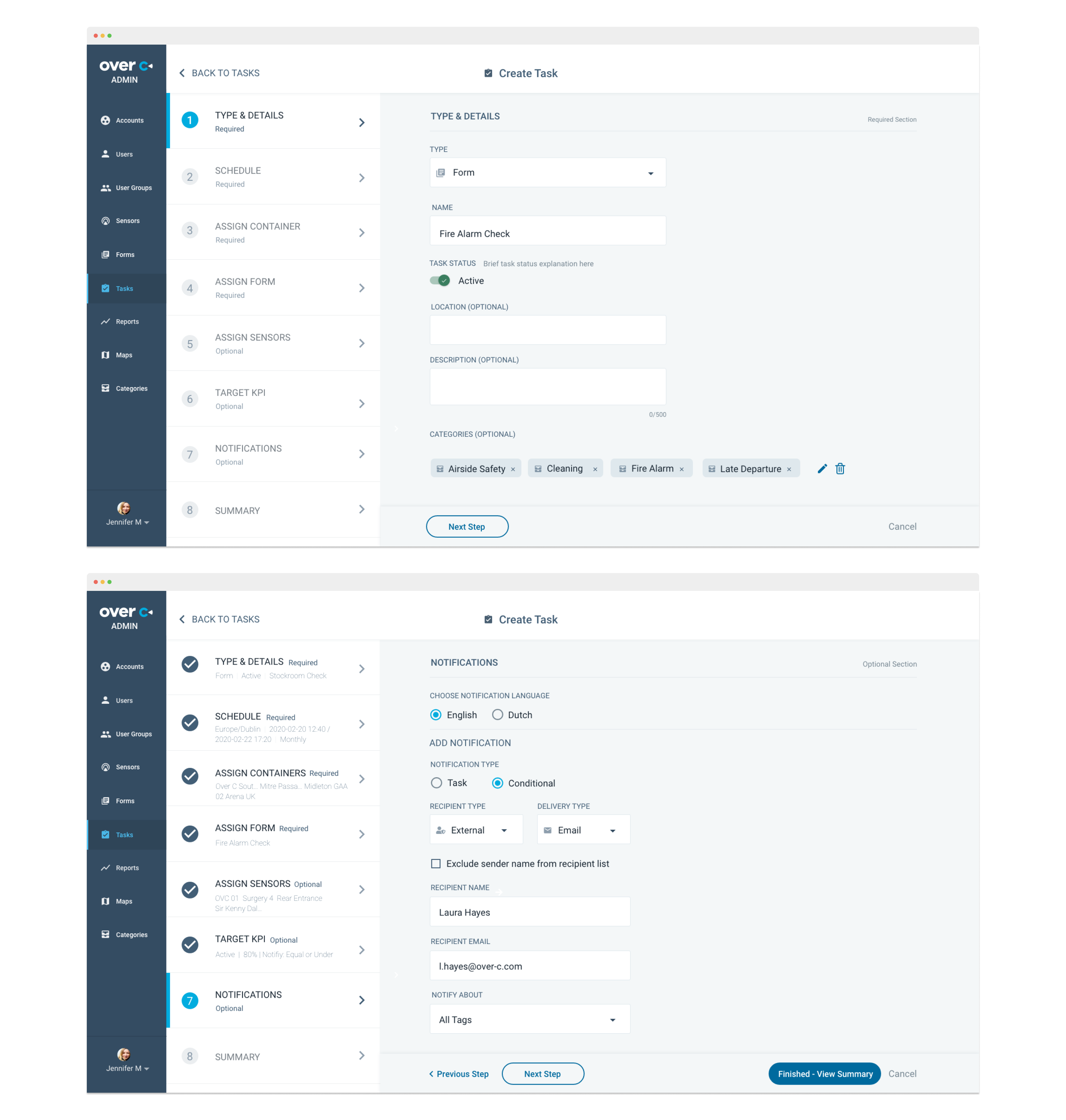
A key consideration was how to address the process of creating Tasks and Reports. These sections are very detailed with multiple possible variations. The use of a wizard approach was identified as the most user friendly option. Clear navigation and feedback and validation ensure a smooth user journey (see below for an example of the task progression).

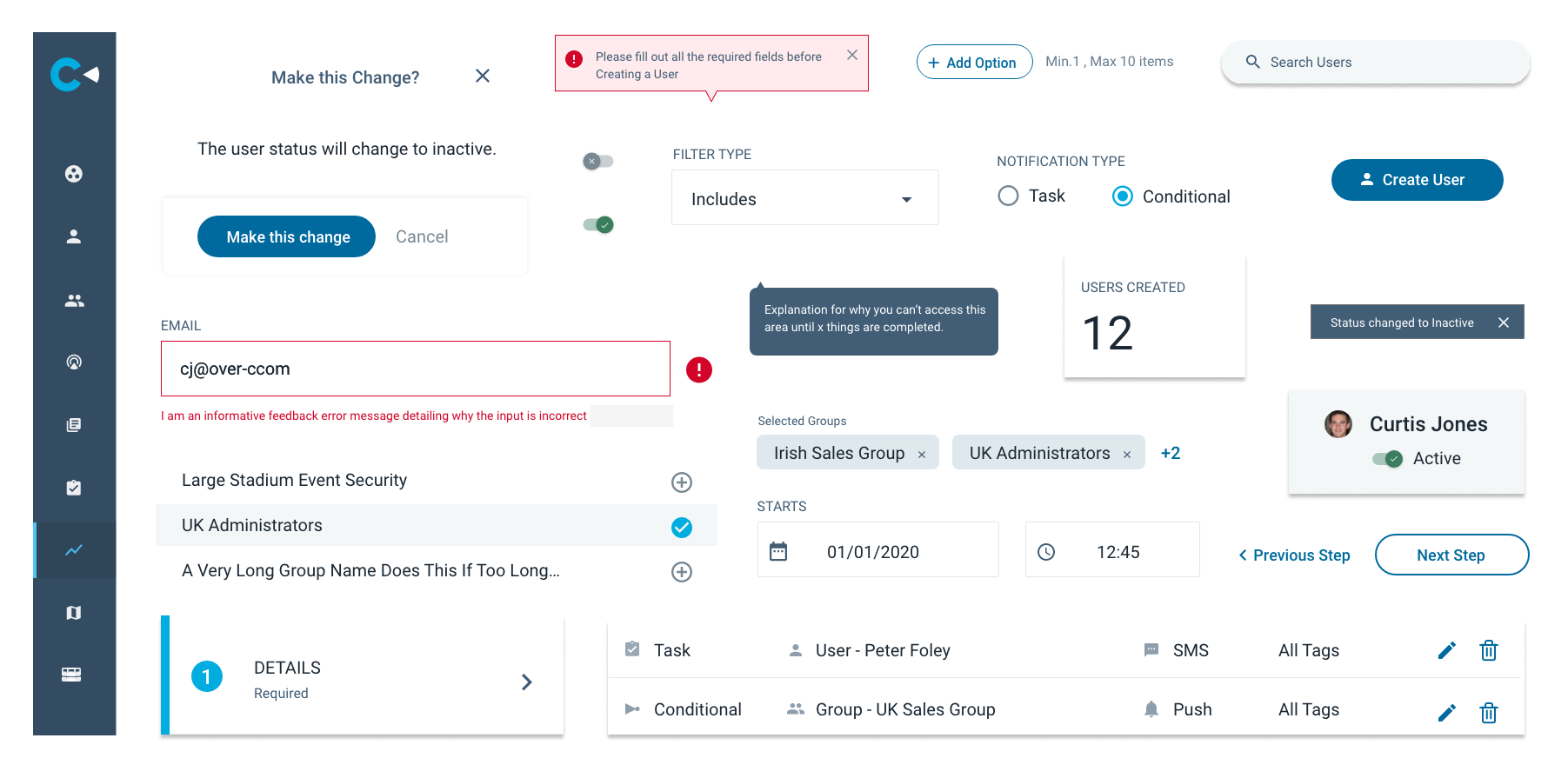
Create Task and Add Notifications - utilising progressive disclosure
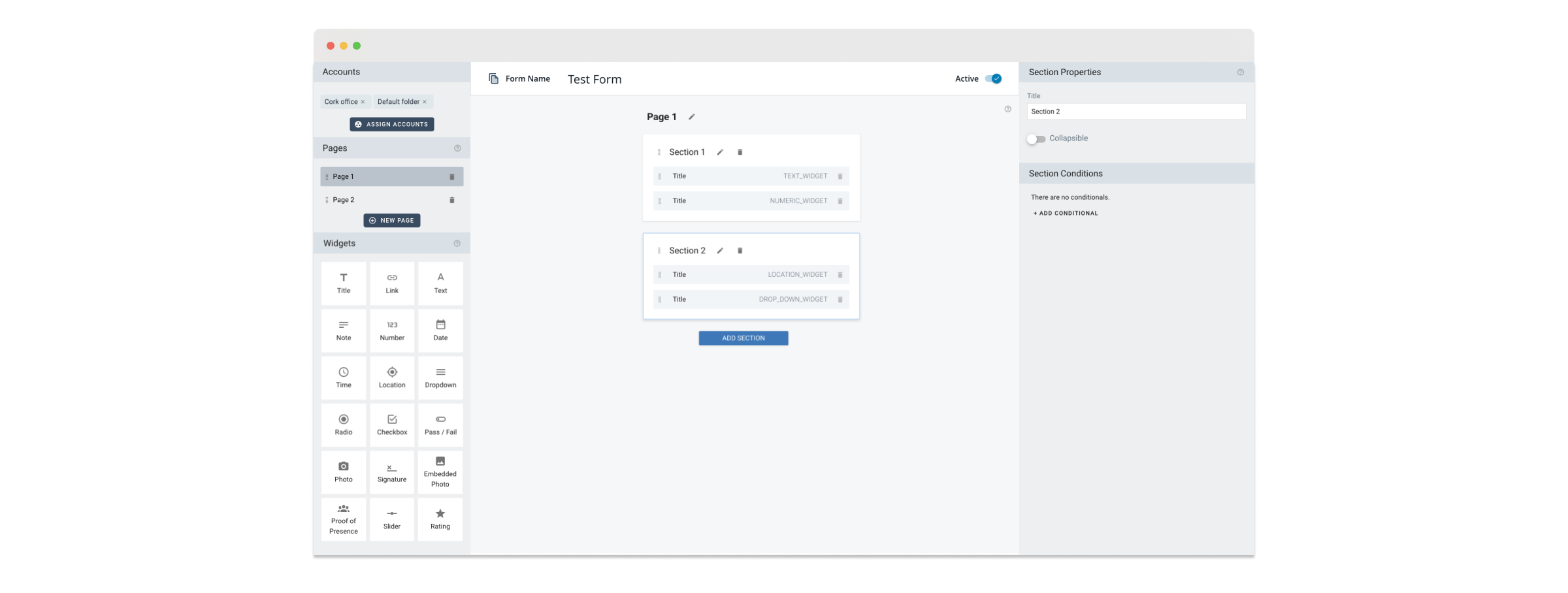
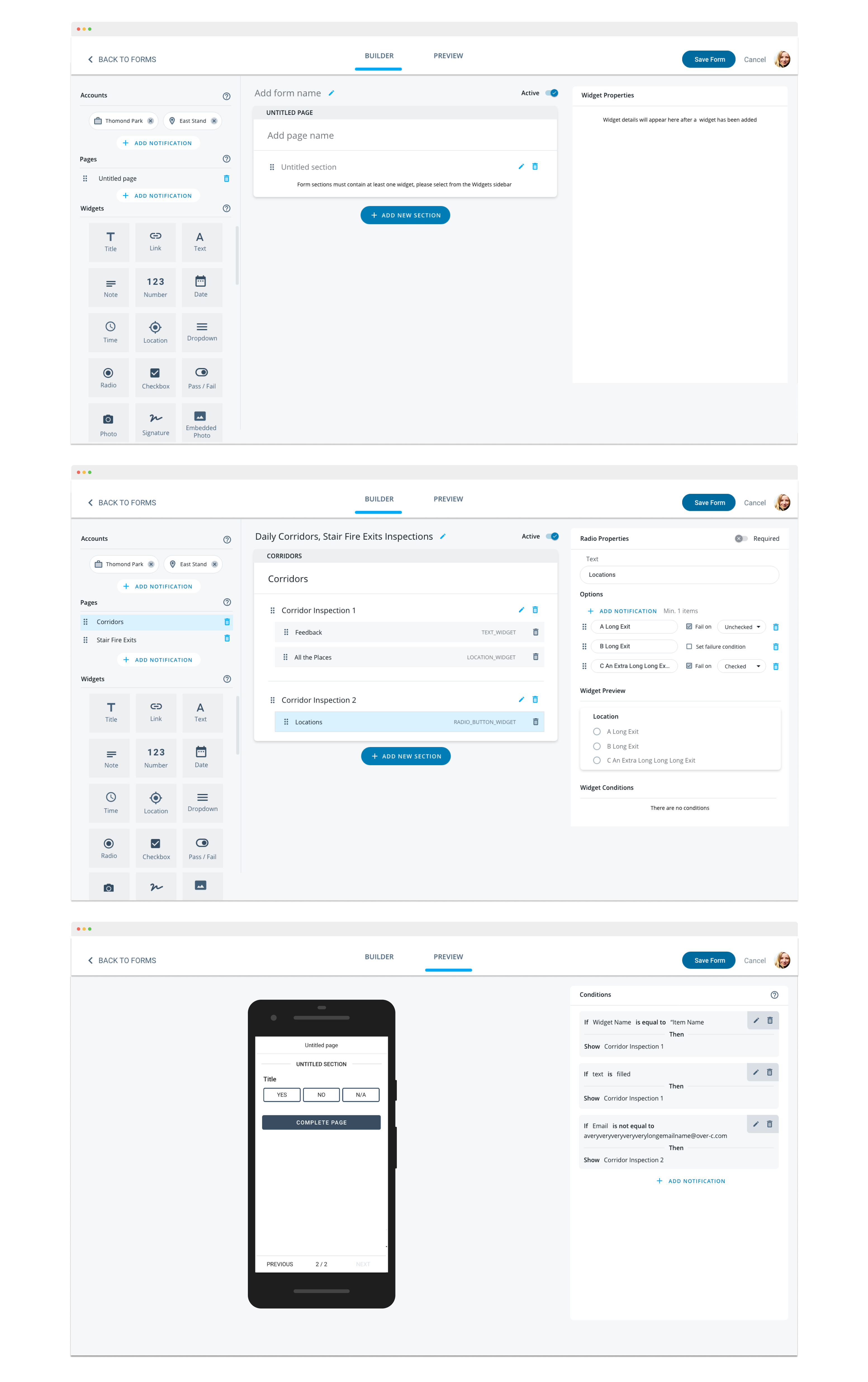
Forms were another area that required an updated design. Consisting of two modes - Build and Preview - along a drag and drop widget approach was employed to build out the form. A wide variety of options needed to be considered in this design - the option to add conditionals, dealing with errors and varying section and page lengths, and utilising tooltips and modals to onboard the user and enable easy navigation of the many options and variations availale to them.

Build Form Mode - unpopulated and populated - and Preview Form Mode
Reports needed to reflect new design direction and functionality
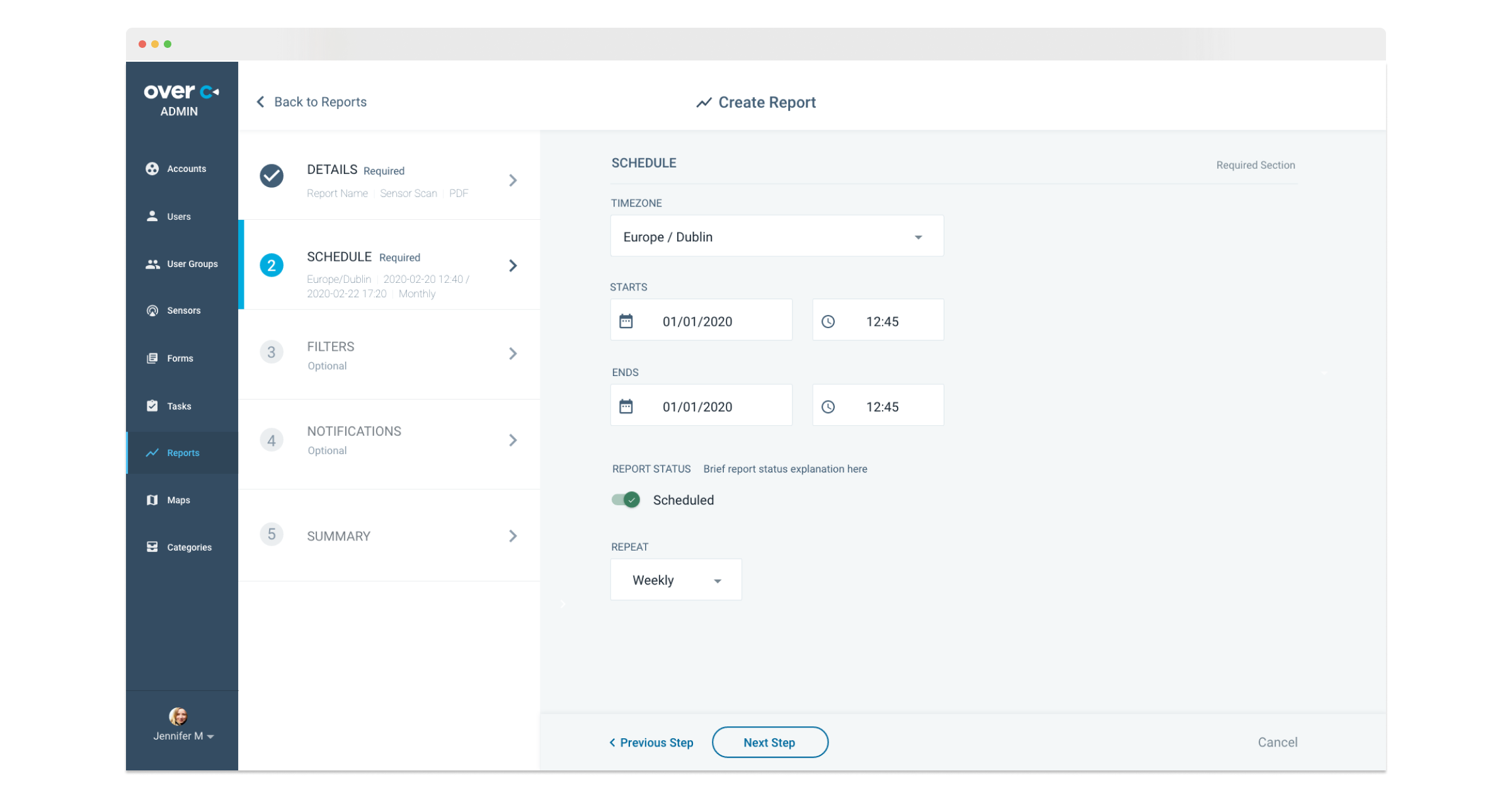
Within the web admin app lies the ability to generate or schedule reports. These reports can be downloaded directly through the web admin app and from various other areas across the product suite. Reports update the user on all aspects of the operational systems and can be scheduled or sent automatically if thresholds are crossed or errors appear within the systems.

Over-C web admin offers the option to schedule or generate Reports
As with the web admin application, an initial earlier version of reports was in existence. These weren't aligned with the updated branding of the company, didn't communicate many of the new features available, and hadn't updated according to user feedback and requests. There was also a follow-up version of report designs (not shown) supplied by Myra Smyth (Senior Product Consultant) of Lackabane Consulting, which the final repor designs evolved from. The challenge was to develop further, and visualise how, a new version of these reports might look based on a multitude of potential permutations, and within the tech constraints as outlined by the devops team.

The older reports didn't reflect the company branding, new features or engage the viewer visually
Preliminary research resulted in the compilation of an inspiration repository highlighting best practices in the field of data visualisation. User research also solidified the requirement for key information at glance, highlighting errors and failings, as well as areas where the operations and tasks were carried out successfully.
I worked closely with the development team to assess the scope and constraints of the reports based on a systems output capabilities. Potential issues, edge cases etc were identified with solutions for anomlaies in the data, missing data and so on. Prototyping and testing were very important here, as working with large volumes of data could sometimes result in unexpected outputs.
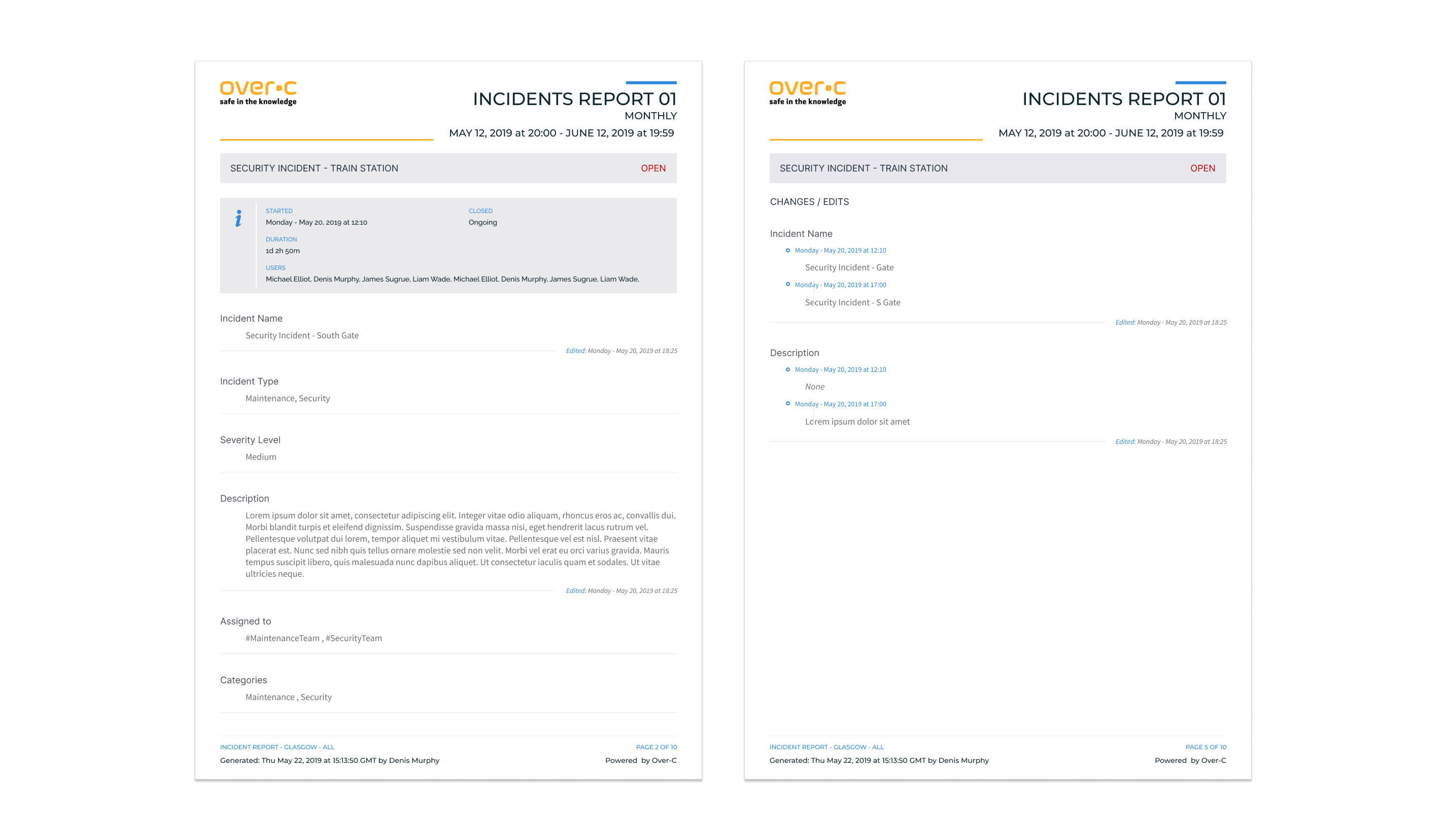
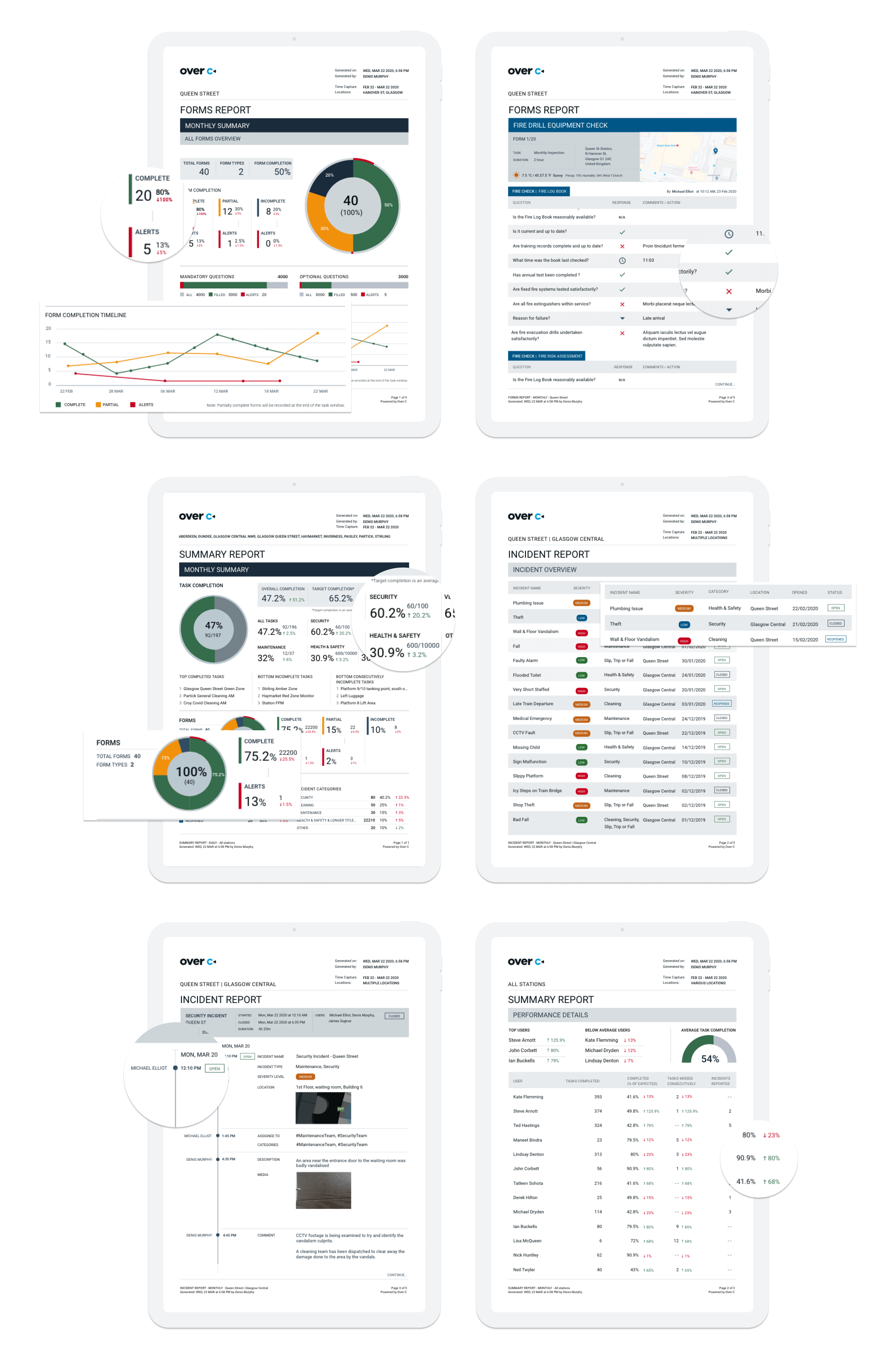
A series of highly visual data driven report templates were designed. Ensuring to stay within company brand guidelines, the reports present digestible chunks of information at a glance. The use of charts, lists and solid colour coding ensure the user can interpret them with ease, gleaning valuable insights and utilising to inform decision-making.

A selection of populated report template designs

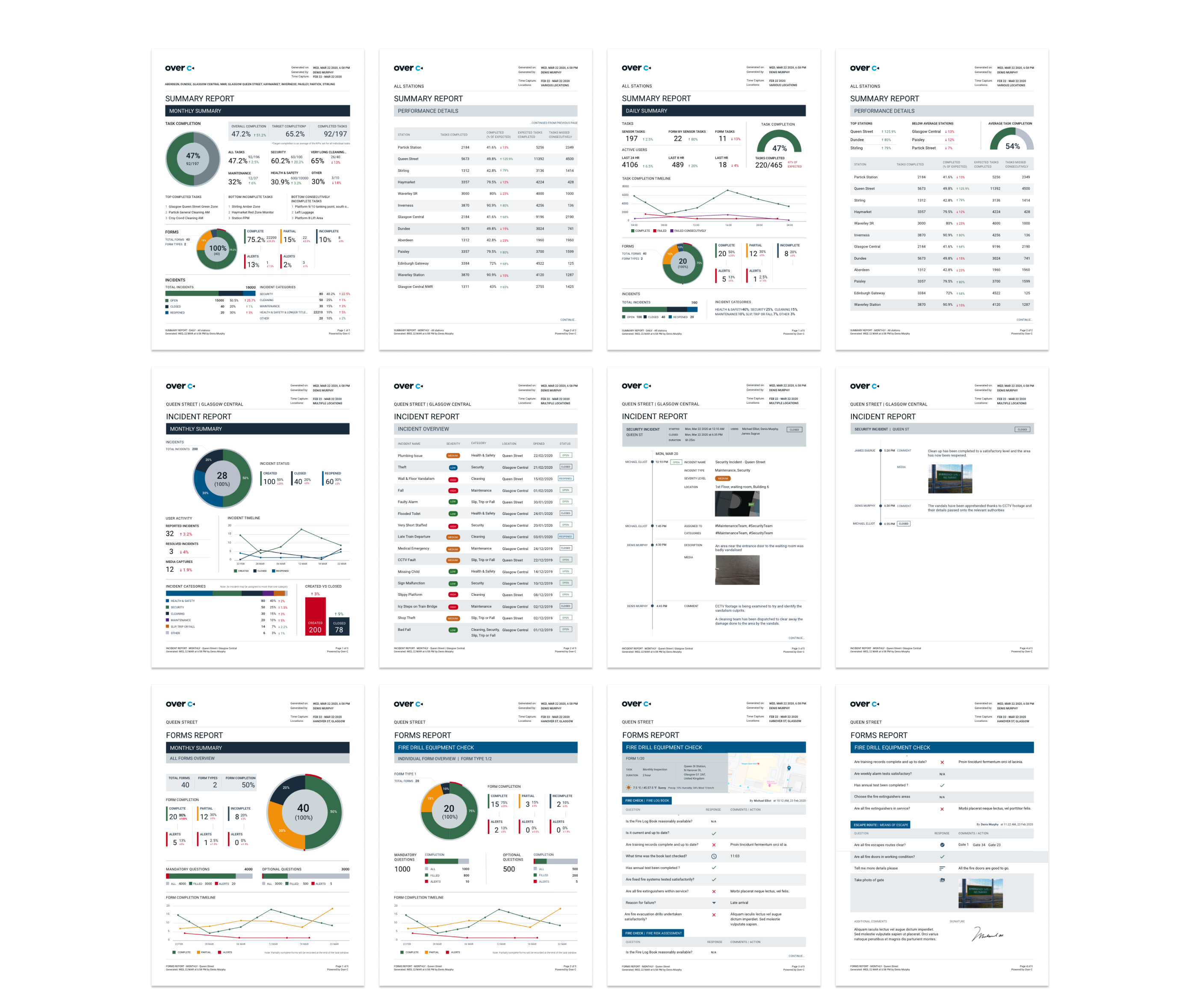
The full report suite
The feedback on the new reports was overwhelmingly positive. Users have been sharing the new reports internally, and utilising them to highlights trends and issues occuring during the day-to-day running of their businesses. These reports continued to be built upon as and when users requested. For example, users were particularly interested in viewing exceptions (areas where a task was repeatedly missed, for example) so a series was devised to allow for this.